Контур.Школа
Выберите свой формат обучения — вебинары, курсы и лекции от ведущих экспертов. Смотрите записи и онлайн-трансляции, задавайте любые вопросы. Пройдите итоговое тестирование и получите документ об образовании.
Обучение студентов навыкам ведения бухгалтерии, документооборота и проверки контрагентов на примере использования веб-сервисов Контура.
Корпоративное обучение
Сформируем индивидуальное предложение со скидкой до 60%. Корпоративный тариф действует при обучении от 3х сотрудников на любых направлениях Контур.Школы.
Как проходит обучение

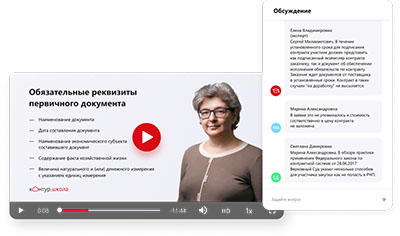
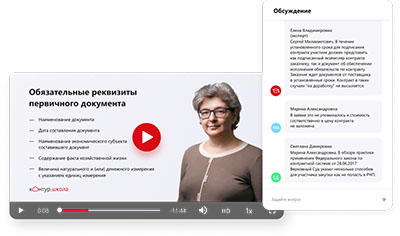
Шаг 1. Смотрите уроки
В записи или в прямом эфире, обсуждайте тему урока в чате с экспертами.
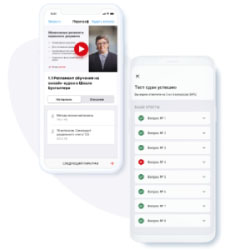
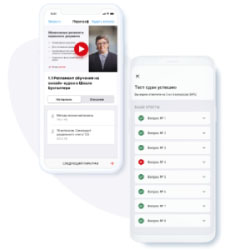
Шаг 2. Сдавайте тесты
Проверяйте полученные знания после каждого урока неограниченное количество раз и готовьтесь к итоговому тесту.
Шаг 3. Получите документ
Сдайте итоговый тест, и документ будет ждать в личном кабинете. Вы сможете скачать его или отследить оригинал по трек-номеру.
А еще...
Общайтесь с экспертами
Во время обучения эксперты Контур.Школы ответят на ваш вопрос в течение двух рабочих дней.
Скачивайте авторские материалы
Пользуйтесь методическими материалами во время обучения и после, они останутся с вами навсегда.
Преимущества Контур.Школы
| |
|
10 лет безупречной репутации
Мы обучили 394 000 специалистов по закупкам, бухгалтеров, кадровиков, руководителей и специалистов служб охраны труда.
|
Соответствие профстандарту
Программы курсов прошли проверку Департамента образования города Москвы и соответствуют профстандарту.
|
|

|

|
Бессрочная лицензия
Лицензированный учебный центр онлайн-образования для коммерческих организаций и учреждений государственного сектора.
|
Мобильное приложение
С помощью мобильного приложения просматривайте видеоуроки, семинары, вебинары и проходите тестирование, когда удобно вам — в дороге, дома или на даче.
|
| |
|
|

|

|
Разные форматы
Видео, методические материалы, чек-листы, онлайн-тесты, образцы документов и подборки нормативных документов.
|
Персональная поддержка
Поддержка куратора и эксперта на весь период обучения, а также круглосуточная техническая поддержка.
|